My Role
I was the sole Product/UX/UI Designer on this product. I was involved in every aspect from ideation to launch for this first release of Perk Hero. I assisted in a collaborate effort in data collection and analysis & I created all workflows, designs & animations for the user & merchant facing applications. I also helped manage & develop this React Native project.
Problem
Perk Hero app expands upon & re-invents some of the popular features developed for its predecessor app, Glance Pay, which I also worked on. You can checkout the Glance Pay project here.
Glance Pay aimed to reduce wait times paying at your table and incentivize customer spending through user acquisition and loyalty rewards. Acquisition rewards were generous and proved somewhat successful, but the ROI was not there. This was due to very poor user retention strategy.
With limited operating funds, we needed to lower acquisition costs, increase engagement & improve retention.
Research
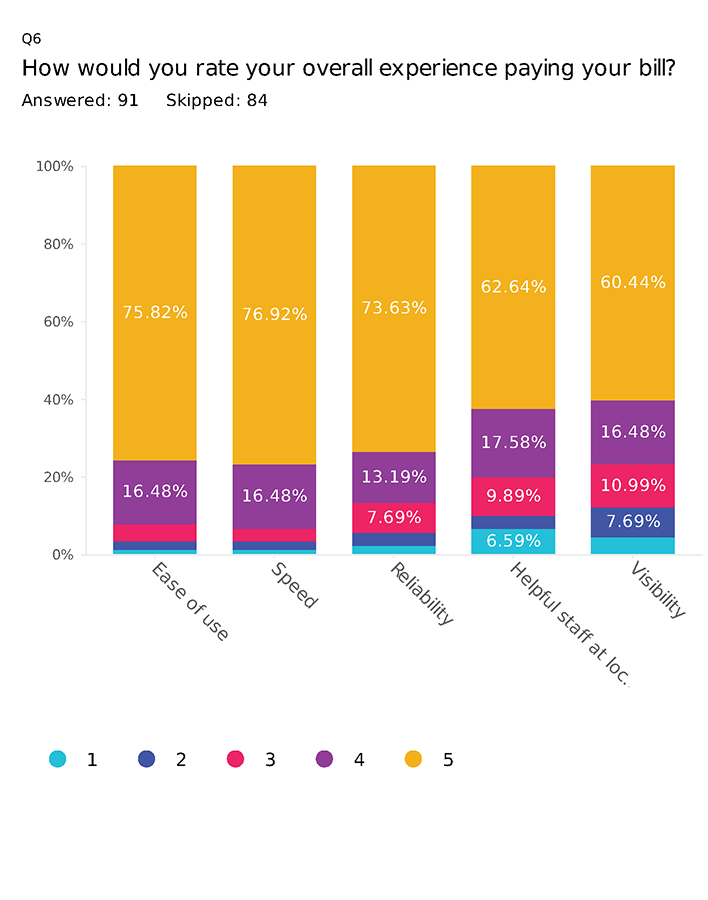
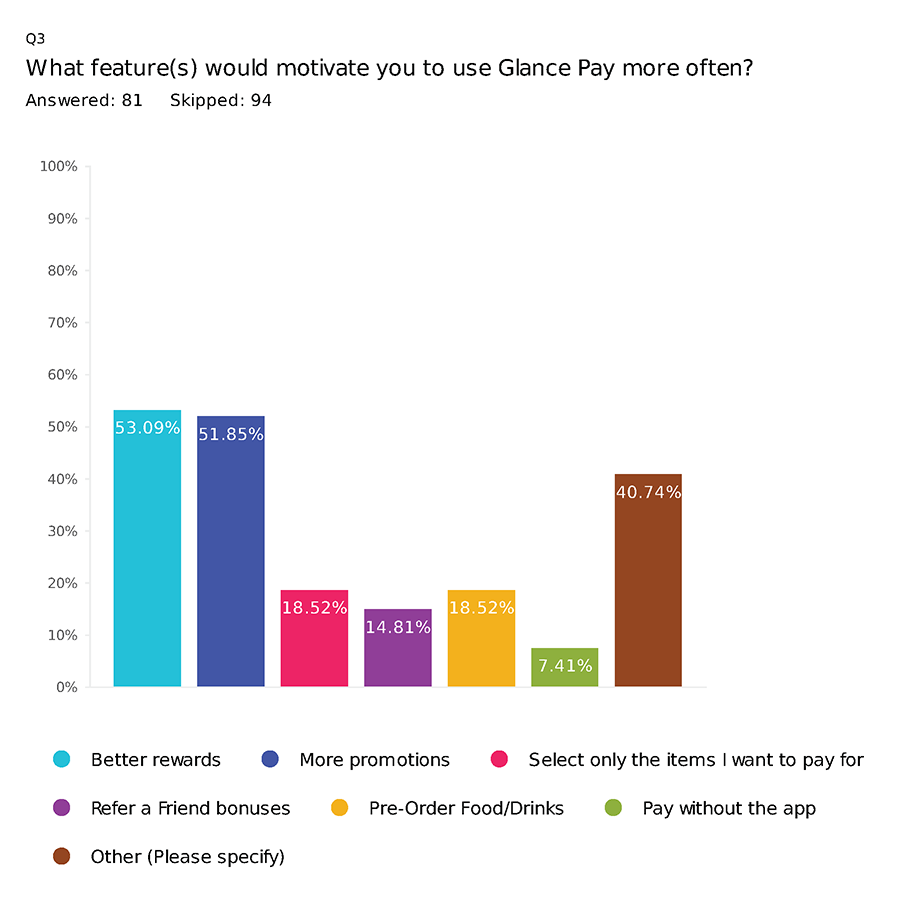
Research showed that users liked Glance’s Pay’s “pay at the table” features, but they were more likely to return if Glance Pay could offer more ways to earn and spend rewards. The charts below offer just one source to validate this preference. We had ongoing feedback from users through social and customer service channels as well.


Other: More businesses — Paperless transaction — restaurant send Bill to phone — Merchants being more open to its use — More eateries offering Glance Pay — Awareness that Glance pay is an option — Locations in USA, Pay for online purchases — More locations locally — Knowing it’s not effecting the wage/tips earned by my server — There were some hiccups and I had to call your customer service depot. 2x so it made it a little troublesome — Wish McDonald’s has Glance Pay — Thought it was interesting so I tried it, Reminders from the servers — Wider acceptance — I don’t think there is anything that would motivate me — More locations to use it in Vancouver
What the competition was doing
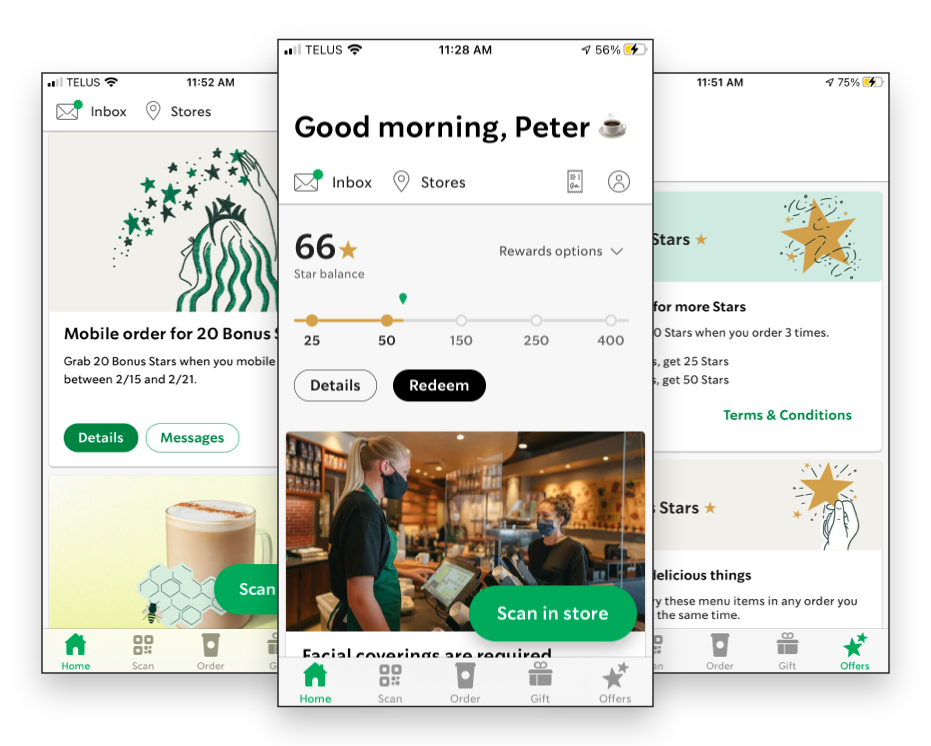
We took a look at the most successful gamified rewards applications and noted what worked best for them. A couple of the most popular ones like Starbucks and PC Optimum helped guide us in the right direction. Here are some takeaways:
Starbucks

- Get rewards faster
- Redeem smaller amounts of stars for lower value buys
- It’s single-level program where you start earning from day 1
- Any purchase they make can be used towards rewards.
- Can use your rewards at any location
- Gamified with virtual stars, challenges, illustrations and animations
- Frequent notifications and digital communication
PC Optimum

- Lots of locations to redeem your points at
- Easily rack up a large number of points.
- Gamified with points multipliers & spending challenges
- Personalized with detailed points breakdowns.
- Points number run-ups
- Daily/Weekly points offers
Solution
Better rewards, more promotions & more locations. With this in mind, we determined an overhaul of the entire rewards system was needed. We were going to build a gamified rewards solution that rewarded users or merchants often for engaging in the app & pursue other verticals to offer more location options for users.
It wasn’t an easy decision, but the team decided our current tech stack and state of development for Glance Pay did not lend itself well for fast feature iterating. To save Glance Pay, we needed to rebrand, re-develop & re-group.
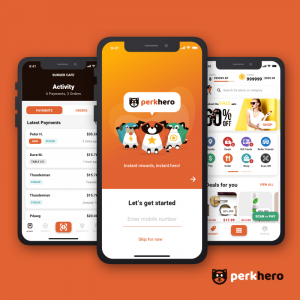
Introducing Perk Hero
I came up with the idea of leveraging the practices of successful gamified apps like Starbuck and PC Optimum and taking it a step further. I wanted the new app to not only be rewarding in a “monetized” sense but in a fun and emotional way as well. Every engagement should feel rewarding.
Make shopping and dining more rewarding and engaging for users & merchants. This was to be our north star — our reason for being. We would take data learned from Glance Pay and our competitors and build a fun, engaging and rewarding take on a payment and rewards app. Every activity in the app would just be an “Enabler” to collect rewards and encourage progress.
I spearheaded the project for our MVP to create a single brand new React Native app that offered Mobile Payments & Pre-Ordering for users & merchants. Along with the necessary feature set for those utilities, I helped introduce these key reward mechanisms to align with our “North Star”:
- Instant Rewards – We created a instant cashback system using “coins” as our virtual currency. Every cent you spend, you earn coins back to be redeemed any time you want. Want to redeem 10 cents on your next purchase? With Perk Hero you can!
- Experience Points (XP) – Like in typical fantasy games, XP was a virtual unit that users earned to reach higher levels.
- Levels – The higher the level the higher your coins multiplier. With levels we planned to reward users with more virtual gifts. For example you could “unlock” new avatars, boosters or coin packs at certain levels. This was a great low cost solution to reward users’ behaviour & increase engagment.
- Quests – Quests was an “on-brand” game term for challenges. For MVP, We offered 2 cash-back quest templates for Merchants to reward customer behaviour. Here’s a quest example: Spend $X in 2 days and earn $Y. Later we intended to introduce more templates to give merchants and marketing the power to drive user and customer behaviour.
- XP on signup – We eliminated the $5-10 signup bonus to reduce costs but still were able to offer a virtual reward for user sign-up.
- Animations & Avatars – As much as possible I wanted the visual experience of rewarding to feel like playing a game. I created 3 avatars to choose from and use them throughout the app using Lottie animations.
Target Audience
For new users, we wanted to appeal not only to casual shoppers, but to casual gamers as well. Based on online statistics we targeted 24-35 year olds, as we determined it would be the best demographic that would have more frequent spending habits and interest in deals, promotions and gamified achievements.
For merchants, we had interview data and feedback from the customer service team. With the data I had and with some assumptions we made, I created a couple personas for our team to work off of and help focus our efforts.
Brand & Identity
Given our target audience, I created this brand and color palette to convey a fun, playful, & energetic theme with a game-like aesthetic. Raccoons are known to be “collectors” but also can be viewed as mischievous by some. With a natural hero’s mask, this animal had the perfect blend of symbolism & “edginess” to it which made it perfect for the brand persona I was going for.
User Onboarding & Signup
Users enter a mobile number to signup or login. We wanted to keep the sign up process as lean as possible. Mobile, Email & Password. That’s it. Users were rewarded XP for further information, if volunteered, once they signed up. I animated a serious of onboarding animations on the sign up page to introduce the basic features of the app. You can check out those animations here.
User Dashboard
My initial designs for Perk Hero dashboard were created to discover local merchants, rewards & quests. Content was to be first curated by marketing and later mixed with AI controlled personalize content. We didn’t have the time to develop a tool for the marketing team to keep the content fresh so this design became stale and ended up being confusing as to the purpose of the dashboard, to users.
The 2nd version focuses on action oriented launching points for the user and fell more line with the current features working on like friend referrals, drop-shipping & gift cards. Also forward thinking with our roadmap features like Leaderboards & Favourites.
Merchant Public Page
Every merchant partner has a public page where users can read about merchant information, check available quests, pay or order from.
User Payment
Here a user can pay their restaurant bill by snapping a photo of their bill, redeem rewards and collect rewards.
User Ordering
A user can order items for pickup, at their table, for same day delivery or delivery of shipped goods, where available.
User Profile
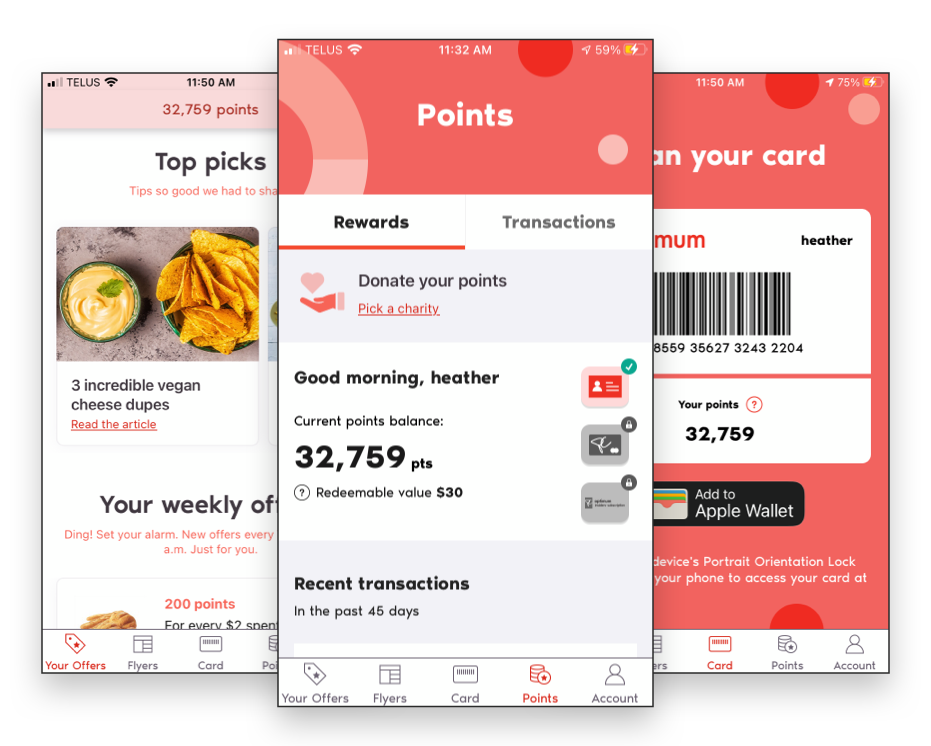
Users can view rewards details & quest progress on their profile & edit their profile information from this page.
User History
These screens show how a user can keep track of the their history of transactions, gift card purchases & quest progress.
User Gift Cards
Similar to the ordering workflow, users could buy physical & electronic gift cards through Perk Hero.
Successes
Perk Hero showed a moderate level of success in terms of growth potential in the first few months. With a pool of former Glance Pay registered users and its 5000 instagram followers to market to, we grew a Perk Hero user base from zero to about 5000 registered users in about 4 months.
We learned our market fit on the merchant side was independent local shops so I worked closely with marketing to help focus our overall marketing efforts in supporting local shops. Not only did we validate that there was a growing need for a low cost service like Perk Hero among merchants, our targeted user audience cared about local businesses as well. Especially during a pandemic.
On the product side, I worked with marketing and customer service, gathering feedback from users as often as we could. With surveys and feedback data from channels in the app and web, reception for our gamified concept as well as the look and feel were generally well received.
Given our ambitious roadmap and the ever changing feature requests from sales and business, we knew there would be regular Product and UX improvements that would need addressing. We certainly received a lot of user feedback regarding UX and feature improvements. I balanced my time designing, validating, and managing the development team to introduce MVP versions of each feature so we could deliver on time. So feature iterating was always to be expected and welcomed.
We had limited time and resources but ultimately we developed the foundation for a multifaceted super marketplace app in a relatively short time showing slow, but growing interest by users and merchants. I consider this Perk Hero’s biggest success.
Learnings & Failures
After a foundation of merchant tools built to support multiple verticals, we were finally in a position to improve the rewarding and gamified experience for the user. We made changes to the dashboard based on user feedback, and I started working on a leaderboard feature, a fun way to present anonymous user behaviour within the app and reward users for using and spending in the app. However, time ran out. We didn’t iterate fast enough on the gamification strategy and the stakeholders felt a change was needed.
Although we successfully saw spikes in user registration every time we posted a promotion, transactions and revenue still remained consistently low. We spent a lot of time focusing on our market fit in the merchant space, shifting priorities and developing features due to covid needs and merchant demand. This ultimately led to neglect in various areas of the user experience and engagement opportunities overall.
Areas such as onboarding tools for merchants and users, continued iteration of existing user features, regular in-app and digital communication incentives and developing engagement related features to keep the users coming back & referring friends. Our feature focus was too broad in scope, and it left us unable to learn, improve, design, & repeat.
There were learnings on this journey though:
- Audience – We confirmed our targeted millennial audience were interested in our concept and gamified approach and our average age group was 29.
- User acquisition – We also learned our highest user engagement level was when deals were promoted, such as $1 deals.
- Gift cards – Our transaction volume almost doubled selling Gift Cards.
- No monetization in payments – Interested in QR technology is growing fast among merchants, however merchants are not interested in paying additional fees for QR payments alone.
- Market for restaurant solutions – Food and Beverage merchants are in dire need of low cost revenue generating and ordering tools and are looking to invest their time in tools that can offer this.
- Higher monetization in retail – Online retailers are happy to offer higher discounts to sell their goods or services within new channels like Perk Hero. This proved to be the best opportunity from a business model standpoint however, a curated merchant selection alone is not enough alone to active user spending.
- Focus on customer success – Merchant relationships have to be maintained constantly, and nurtured to successful outcomes. We didn’t have enough resources to do this and this help lead us to negative user experiences.
- Sign up bonuses don’t keep users – Users will sign up if you give them money or discounts, but it won’t keep them engaged.
- Friends are not just in it for themselves – Users won’t refer their friends unless there is something their friends will also get out of it, whether it’s money or you are solving a problem of theirs.
Our feature set was growing as the demands from our existing merchants grew. There were a lot of learnings from each of the features we add that needed to be validated further, developed further or sunsetted.
We made mistakes along the way and resources were stretched too thin, but ultimately we ran out of time. I wanted to pursue and validate a strategy of enhancing rewards and engagement experience in the commerce space, but with limited bandwidth and feature scope creep, I was unable too.