Glance Pay preceeded the newly branded & re-invented mobile shopping & payment app, Perk Hero, which I also spearheaded. View Perk Hero here.
My Role
I joined Glance Pay in it’s third year of development as a UX/Product Designer. I worked closely with a Product Manager to design features & experiences for the iOS & Android app. I built wireframes, flows & mockups in various stages of fidelity and I conducted research through interviews, surveys & on-site testing. I improved the overall brand aesthetic of Glance Pay & designed Glance Pay’s “Real-time Bill” feature.
I also designed Glance Pay’s upcoming Ordering feature & new modern Merchant facing iOS app. These features were unfortunately not released, as the company changed direction, migrating its solution to the new Perk Hero brand & identity. You can check out my work on the Perk Hero app here.
App Preview
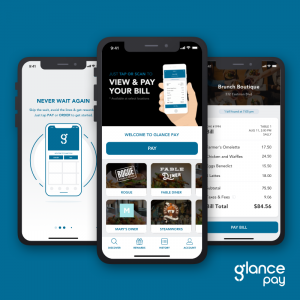
I created these app previews for the App Store. These videos give you a quick overview of Glance Pay’s main payment features.
Brand & Identity
Glance Pay’s brand & identity was defined before I arrived at the company, however, I upgraded the color palette & improved the brand consistency within the app an on the web. Glance Pay relied to heavily on its primary blue color using it everywhere for emphasis. I added black to the palette for contrast and maturity. I limited the primary blue to actionable elments or areas that needed strong emphasis. I rounded tappable elements to better convey actionable items & increased the use of negative space throughout the brand.
Onboarding
I improved the onboarding sign up flow to the Glance Pay app. I removed existing bitmap imagery and replaced it with a set of simplistic lottie vector illustrations & text. Not only did this reduce the overall download size of the app by a great deal, it helped offer a more visually appealing & informative onboarding experience. Below showcases the onboarding screens introduced in the app.
Dashboard
I used the existing layout for the dashboard, improved the utility of the design & ensured brand consitency with external channels. I introduced contextual menus for the primary order & pay action buttons and updated the bottom navigation bar to reflect familiar UX standards.
Payments – Pay by Photo
Glance Pay’s “Pay by Photo” feature is what this startup was founded on. It allowed customers to pay their bill without the need for a server. I improved the UX by ensuring consistent UI styles & palette, adding better onboarding messaging & adding a photo confirmation screen, & increased the camera’s viewing real-estate.
Payments – Real-Time Bill®
Real-Time Bill allowed customers to interact with a table marker to fetch their bill in real-time. Synced with a merchant POS, customers could retrieve their bill by scanning a QR code, tapping an NFC or entering a table code. At any point a customer could pay their bill and leave. I designed the entire customer experience, including app UI, table & web marketing materials & digital assets. Below is a sample of some screens within the App demonstrating the UX.
Payments – Pay in Person
Glance Pay’s merchant companion app allowed the merchant to broadcast a payment request to all users nearby who had the Glance Pay app. This allowed a user to send a payment to a merchant easily on site. I improved user UX for this feature by updating the UI to a modern look & feel, added a payment descriptor & added help messaging.
Ordering
Customers could place an order from their table or within a bar, by scanning or tapping (NFC) a QR code at their table or at a bar. Customers could also order for Pickup where available.
Account
By tapping My Account on the bottom navigation bar, the user can access various account related information including your payment method. My Account is also a location the user can find the user referral share link.
User Referrals
Users can refer friends by sharing their unique referral code using the default system sharing options or by having a friend scan a Glance Pay user’s unique QR code.
Marketing Videos
I created both of these videos to be on display at two different conferences. They were later were used by marketing and sales. Tap video for more details.